

Accelerated Mobile Pages (AMP)
昨今のWebの表示はリッチコンテンツやレスポンシブ対応ページのためモバイルでの表示が遅くなる傾向にあります。
SEO的にはリンク選択してから10秒以内にページが表示されない場合ユーザーは表示をやめるとのことです。
その対策として先日 Accelerated Mobile Pages (以下 AMP) というプロジェクトが公開されました。
このプロジェクトはGoogleとTwitterが共同策定したモバイルの高速化を目的としたプロジェクトのようです。
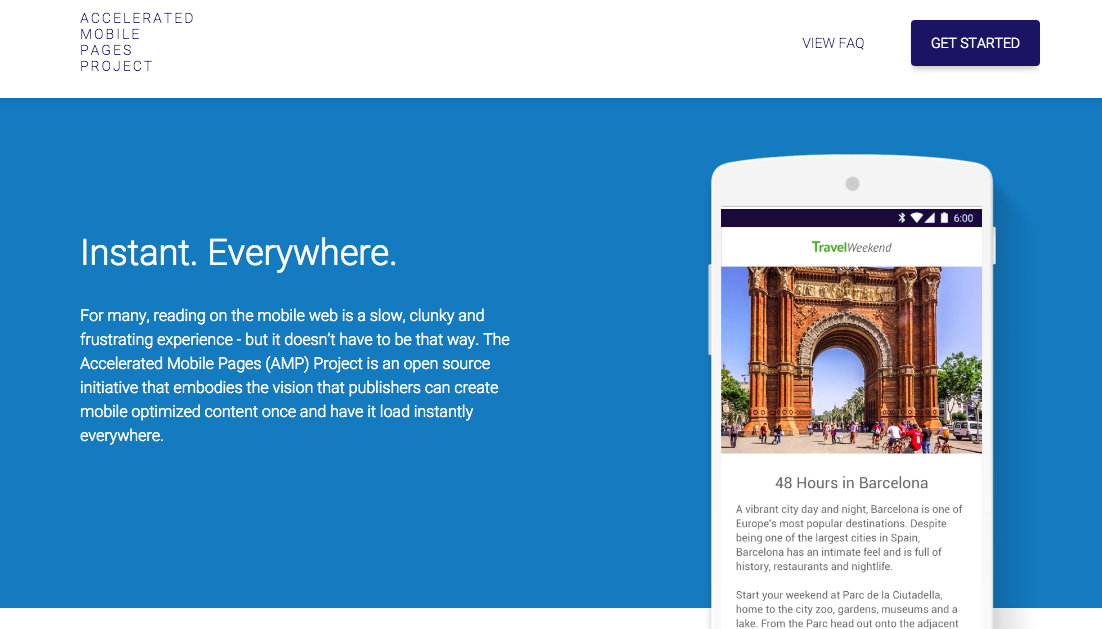
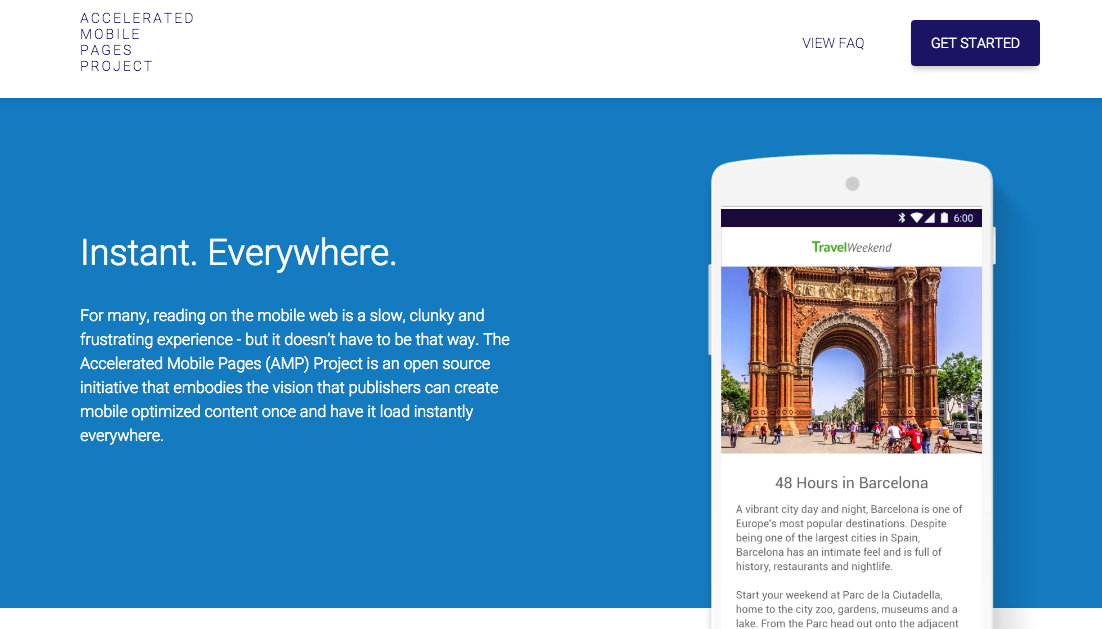
Accelerated Mobile Pages Project ( https://www.ampproject.org/ )
AMPのフレームワークを用いて作成されたページはモバイル検索時にカードのような形で表示され選択すると読み込みなしでAMPのページが表示されます。
デモページをモバイル端末 または Chromeのシミュレータで表示するとその動作がわかると思います。
AMPのフレームワークや資料についてはGitHubで公開されています。
実際にAMPで作成して見た感想としてはモバイル検索時に表示されるページは一昔前のiモード用CHTMLくらい制限があります。
・タグ、属性(IFRAME、TARGET等)に関してはかなりの制限があります。
・Javascriptはフレームワーク以外の使用はできません。
※その為GoogleAnalyticsなどは<am-pixcel>というタグを使用して空の画像で
表示するというちょっと逆行しています。
・CSSは外部読み込みはできないのでインライン等で記述する形になります。
また、Wordpressに関してはプラグインが公開されているのでWordpressで運用しているページに関してはすぐにAMPページの用意ができます。
ただし、AMPプラグインは既存のテーマとは別にテンプレートが用意されているために個別にデザインを用意してあげる必要があります。
AMPで表示されるページはあくまで文章と画像のみになりフォームなどは使用できません。
今後これらのプロジェクトが主流になった場合いかに魅力のあるAMPのページを用意し、そこからフォームページに誘導をするか等いろいろ考慮する必要がでてくるかもしれません。
現在は技術公開のみで実際の運用についてはまだのようですが一度作成してみてはどうでしょうか?
投稿者:木村
本ページ内容は投稿者個人の主観で自由に書かせて頂いています。所属する会社としての意見とは異なる場合もあります。